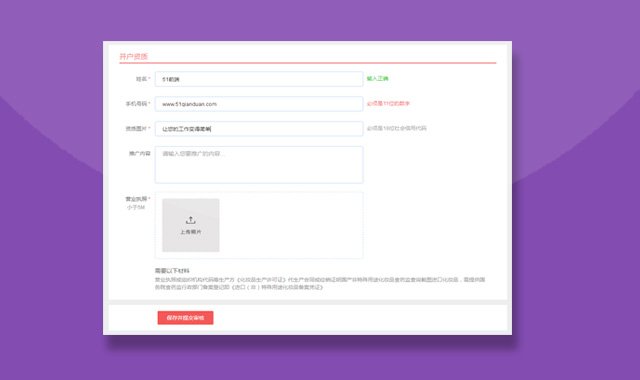
这是一款jquery企业开户资质信息填写表单代码,支持表单验证, 图片上传支持在线预览以及在线删除保留等功能。
使用方法
在页面引入以下jquery.min.js、up.js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/up.js"></script>
验证姓名和统一代码的script代码
<script type="text/javascript">
//验证姓名
function checkna(){
na=form1.yourname.value;
if( na.length <1 || na.length >6)
{
divname.innerHTML='<font class="tips_false">长度是1~6个字符</font>';
}else{
divname.innerHTML='<font class="tips_true">输入正确</font>';
}
}
//验证手机号码
function checkpsd1(){
na=form1.youphone.value;
if( na.length <11 || na.length >11)
{
phone.innerHTML='<font class="tips_false">必须是11位的数字</font>';
}else{
phone.innerHTML='<font class="tips_true">输入正确</font>';
}
}
//验证社会统一代码
function checkpsd2(){
na=form1.youziz.value;
if( na.length <18 || na.length >18)
{
zizhi.innerHTML='<font class="tips_false">必须是18位社会信用代码</font>';
}else{
zizhi.innerHTML='<font class="tips_true">输入正确</font>';
}
}
</script>