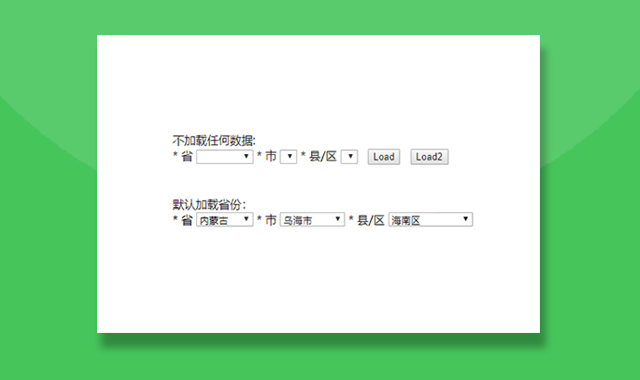
这是一款JS三级地区省市县选择插件,非常好用的一个小插件,本人已亲测,有demo,一看就懂哦。
使用方法
在页面引入以下Region.js文件
<script type="text/javascript" src="Region.js"></script>
<script>
function abc(){alert(this.selectedIndex);}
var a = AreaSelector({isLoadOnInit:false,
selProvinceId:'selProvince',
selCityId:'selCity',
selAreaId:'selArea'});
var b = AreaSelector({
selProvinceId:'selProvince2',
selCityId:'selCity2',
selAreaId:'selArea2',
onProvinceChange:function(){alert(this.options[this.selectedIndex].value);},
onCityChange:abc,
onAreaChange:abc});
b.initProvince(4,3,22);
//b.initProvince()
</script>HTML结构
<span>*</span> 省
<select id="selProvince" style="width:80px" name="selProvince">
</select>
<span>*</span> 市
<select id="selCity" name="selCity">
</select>
<span>*</span> 县/区
<select id="selArea" name="selArea">
</select>
<input type=button onClick="AreaSelector({selProvinceId:'selProvince',
selCityId:'selCity',
selAreaId:'selArea'}).initProvince(4,3,22)" value="Load">
<input type=button onClick="a.initProvince(4,3,22)" value="Load2">
<br/>
<br/>
<br/>
默认加载省份:<br/>
<span>*</span> 省
<select id="selProvince2" style="width:80px" name="selProvince2">
</select>
<span>*</span> 市
<select id="selCity2" name="selCity2">
</select>
<span>*</span> 县/区
<select id="selArea2" name="selArea2">
</select>