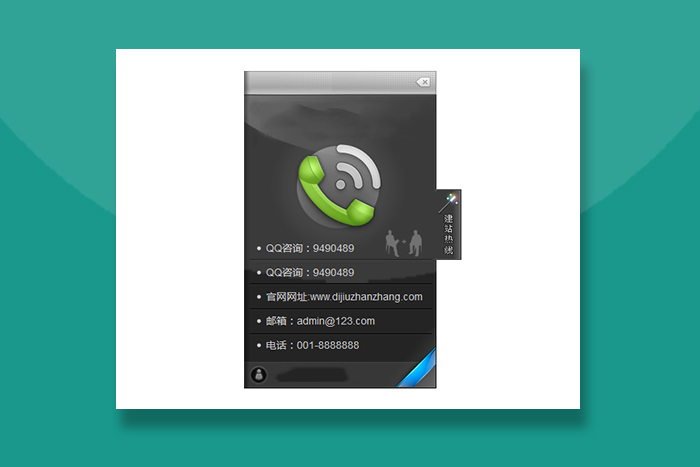
一款浮动在左侧的QQ客服代码 带有弹性可伸缩的在线客服代码。
使用方法
引入需要用到的jQuery.js代码
<script src="js/jQuery.js" type="text/javascript"></script>
$(function(){
$("#divQQbox").hover(function(){
$(this).stop(true,false);
$(this).animate({left:0},300);
},function(){
$(this).animate({left:-262},300);
});
});