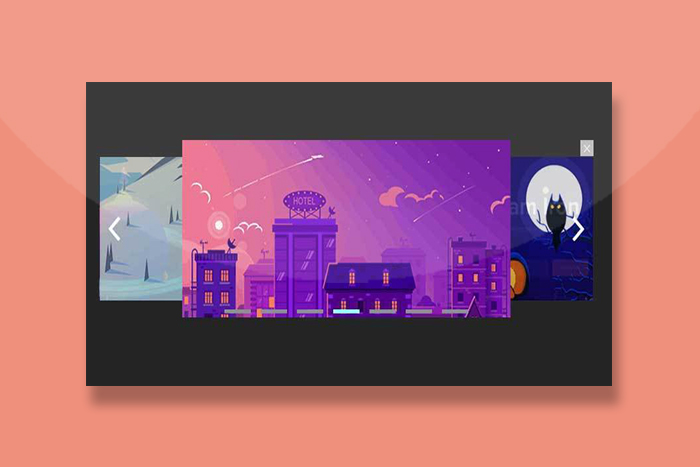
jQuery仿酷狗音乐图片叠加轮播切换,带左右按钮和索引控制图片轮播,支持一键关闭图片轮播代码。
使用方法
在页面引用相关的jquery.min.js、Cooldog.js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/Cooldog.js"></script>
HTML结构
<div class="Cooldog_container">
<div class="Cooldog_content">
<ul>
<li class="p1">
<a href="#">
<img src="images/1.png" alt="">
</a>
</li>
<li class="p2">
<a href="#">
<img src="images/2.png" alt="">
</a>
</li>
<li class="p3">
<a href="#">
<img src="images/3.png" alt="">
</a>
</li>
<li class="p4">
<a href="#">
<img src="images/4.png" alt="">
</a>
</li>
<li class="p5">
<a href="#">
<img src="images/5.png" alt="">
</a>
</li>
<li class="p5">
<a href="#">
<img src="images/6.png" alt="">
</a>
</li>
<li class="p5">
<a href="#">
<img src="images/7.png" alt="">
</a>
</li>
</ul>
</div>
<a href="javascript:;" class="btn_left">
<i class="iconfont icon-zuoyoujiantou"></i>
</a>
<a href="javascript:;" class="btn_right">
<i class="iconfont icon-zuoyoujiantou-copy-copy"></i>
</a>
<a href="javascript:;" class="btn_close">
<i class="iconfont icon-icon-test"></i>
</a>
<div class="buttons clearfix">
<a href="javascript:;" class="color"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</div>