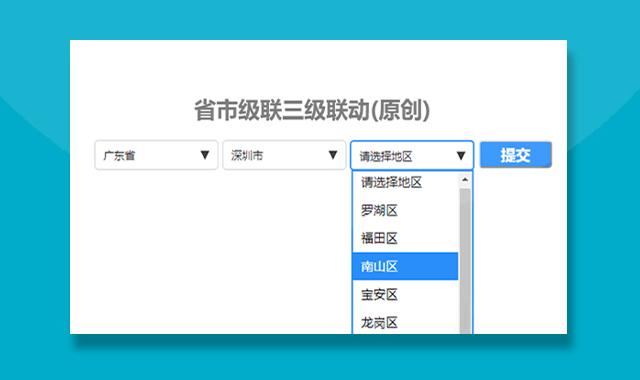
该插件带地区代码,兼容到ie8;浏览器样式统一,下拉图标可自行更换,根据隐藏input value值获取地区代码。
使用方法
在页面引入jQuery、index.css、index.js文件
<script src="js/city.js"></script> <script src="js/index.js"></script>
<link rel="stylesheet" href="css/index.css">
Html结构
在页面引入form代码部分
<form action="">
<div id="super_citys">
<div class="provinces">
<input class="input1" type="hidden" value="0" name="">
<input class="input2" type="hidden" value="0" name="">
<div>请选择省份</div>
<ul class="shadow_ul">
<li>
<input type="hidden" value="0">
<span>请选择省份</span></li>
</ul>
</div>
<div class="city">
<input class="input1" type="hidden" value="0" name="">
<input class="input2" type="hidden" value="0" name="">
<div>请选择城市</div>
<ul>
<li>
<input type="hidden" value="0">
<span>请选择城市</span></li>
</ul>
</div>
<div class="area">
<input class="input1" type="hidden" value="0" name="">
<input class="input2" type="hidden" value="0" name="">
<div>请选择地区</div>
<ul>
<li>
<input type="hidden" value="0">
<span>请选择地区</span></li>
</ul>
</div>
<input type="button" class="btn" value="提交">
</div>
</form>隐藏input默认value=0,点击下拉框选择地区value变化地区代码,下拉图标更换背景图片即可。