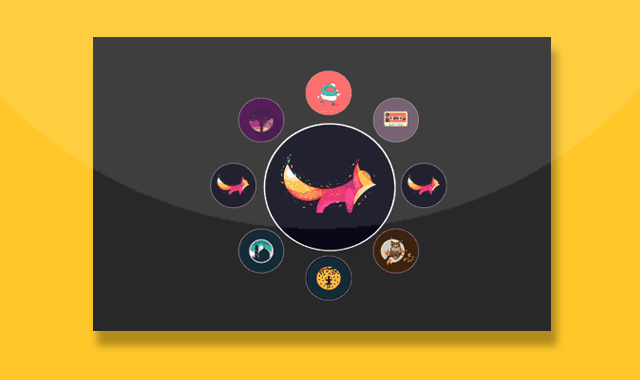
这是一款轮播图插件能够将图片或文字以圆形轮播图的方式进行展示。并且该轮播图以响应式设计,可以自动进行圆形轮播。
使用方法
在页面中引入jCircle.css和jCircle.min.js文件
<link href="jCircle.css" rel="stylesheet">
HTML结构
一个圆形轮播图的基本HTML结构如下
<div id="circles-container">
<div id="main-circle-content"></div>
<div id="circle">
<div data-inside="min-circle">
<a href="imgs/1.jpg">
<img src="imgs/thumb_1.jpg" alt="">
</a>
<div >Caption 1</div>
</div>
<div data-inside="min-circle">
<a href="imgs/2.jpg">
<img src="imgs/thumb_2.jpg" alt="">
</a>
<div >Caption 2</div>
</div>
<div data-inside="min-circle">
<a href="imgs/3.jpg">
<img src="imgs/thumb_3.jpg" alt="">
</a>
<div >Caption 3</div>
</div>
...
</div>
</div>初始化插件
在页面DOM元素加载完毕之后,通过下面的方法来创建jCircle示例对象,并初始化该圆形轮播图插件。
var circle= new jCircle({
'container': 'circles-container',
'circle': 'circle',
'mainContent':'main-circle-content',
'animateCircles':true,
'speed':3,
'mainViewStyle':'normal',
'minCirclesEffectOver':'pulse',
'contentType':'images',
'stopOnOverMain':false,
'mainContentOverAction':'normal'
});
circle.create();