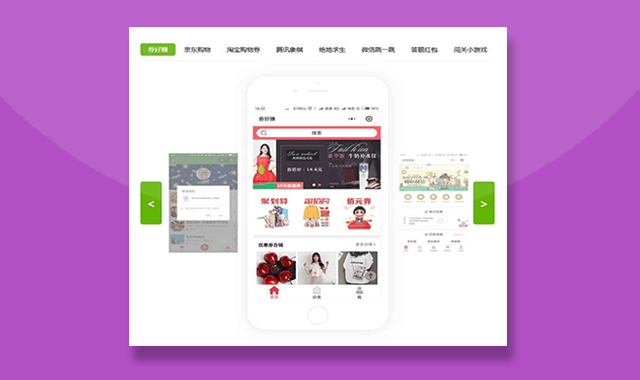
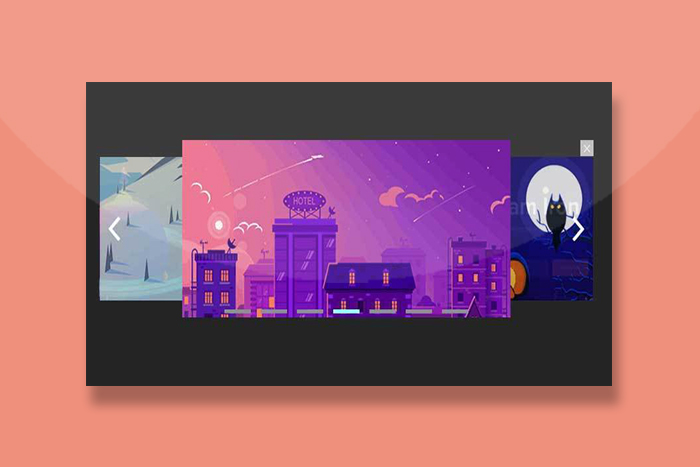
这是一款jQuery 3D图片金字塔布局,图片层叠轮播切换,带左右按钮和导航标签控制图片切换代码。支持响应式图片布局。
使用方法
在页面引入以下jquery.min.js、index.js文件
<script src="js/jquery.min.js"></script> <script src="js/index.js"></script>
HTML结构
<div class="pre_banner_3d">
<div class="contrves">
<ul class="nav_banners">
<li class="blue_nav">券好赚</li>
<li>京东购物</li>
<li>淘宝购物券</li>
<li>腾讯象棋</li>
<li>绝地求生</li>
<li>微信跳一跳</li>
<li>答题红包</li>
<li>闯关小游戏</li>
</ul>
</div>
<div class="banner_tree">
<div class="show_phone_s">
<img class="img_phone" src="img/phone-box.png" alt="">
</div>
<div class="left_btn color_font"><</div>
<div class="right_btn color_font">></div>
<ul class="show_s_ui">
<li>
<img src="img/1.png" alt="">
<div>1</div>
</li>
<li>
<img src="img/2.png" alt="">
<div>2</div>
</li>
<li>
<img src="img/3.png" alt="">
<div>3</div>
</li>
<li>
<img src="img/4.png" alt="">
<div>4</div>
</li>
<li>
<img src="img/5.png" alt="">
<div>5</div>
</li>
<li>
<img src="img/6.png" alt="">
<div>6</div>
</li>
<li>
<img src="img/7.png" alt="">
<div>7</div>
</li>
<li>
<img src="img/8.png" alt="">
<div>8</div>
</li>
</ul>
</div>
</div>