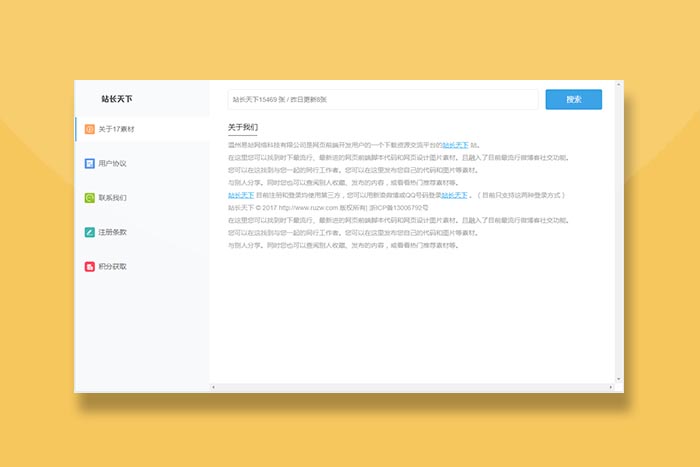
一款jquery 实现大气企业介绍的TAB切换以及折叠问答效果,左右布局TAB切换,实现div折叠效果,结构简单清晰,源代码下载即可使用。
使用方法
需要引入的jquery.js、jquery.SuperSlide.2.1.1.js文件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>