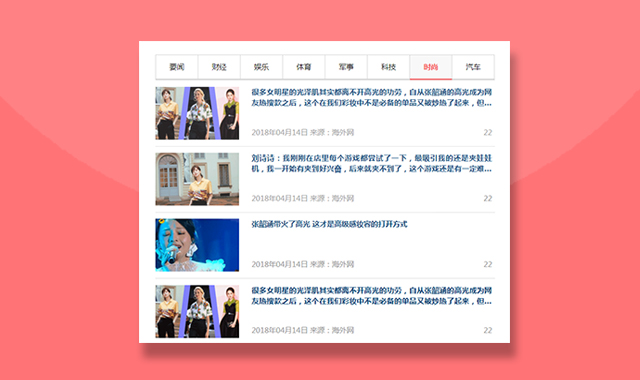
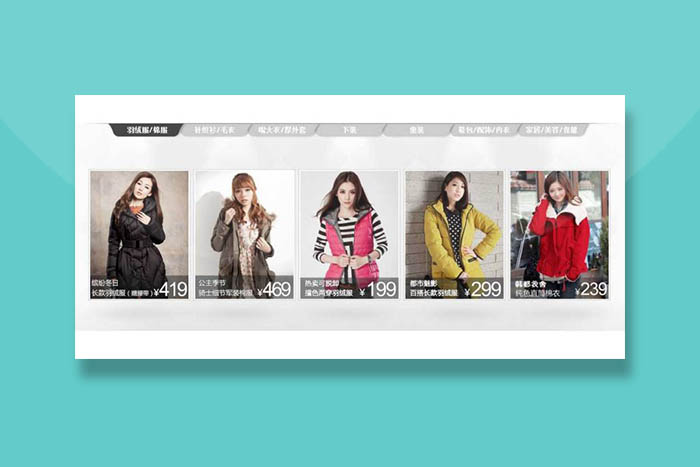
一款jQuery制作tab选项卡和图文排行榜列表切换,适用于畅销小说和商品销量排行榜切换代码。
使用方法
页面引入相关jquery.min.js、jquery.SuperSlide.2.1.1.js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
JQuery
<script type="text/javascript">
jQuery(".tab-rank li").hover(function(){ jQuery(this).addClass("on").siblings().removeClass("on")},function(){ });
jQuery(".tab-rank").slide({ titCell:"dt h3", mainCell:"dd",autoPlay:false,effect:"left",delayTime:300 });
</script>